We were so excited to announce support for full stack applications in Cloudflare Pages that we knew we had to show it off in a big way. We've built a sample image-sharing platform to demonstrate how you can add serverless functions right from within Pages with help from Cloudflare Workers. With just one new file to your project, you can add dynamic rendering, interact with other APIs, and persist data with KV and Durable Objects. The possibilities for full-stack applications, in combination with Pages' quick development cycles and unlimited preview environments, gives you the power to create almost any application.
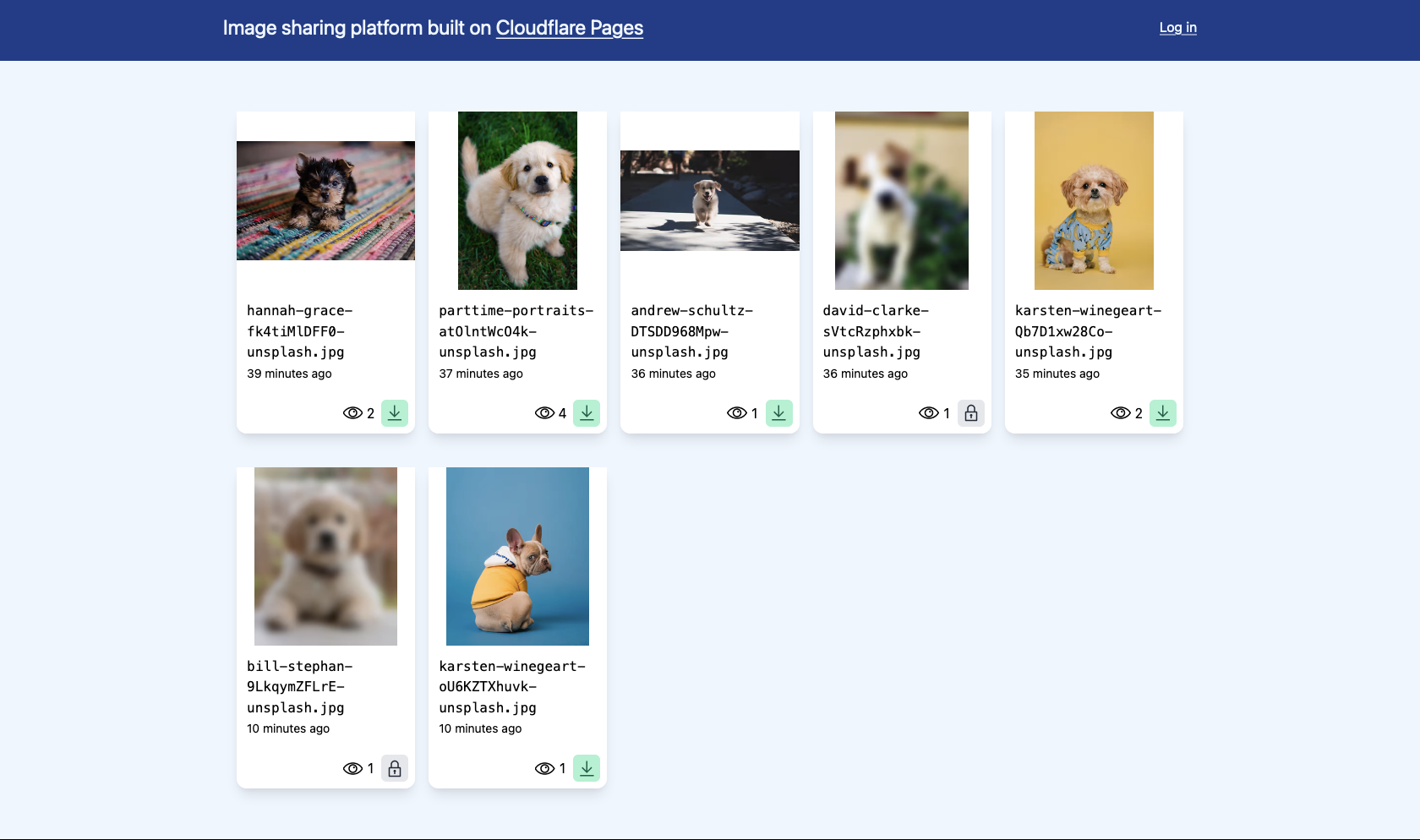
Today, we're walking through our example image-sharing platform. We want to be able to share pictures with friends while still also keeping some images private. We'll build a JSON API with Functions (storing data on KV and Durable Objects), integrate with Cloudflare Images and Cloudflare Access, and use React for our front end.
If you're wanting to dive right into the good stuff, our demo instance is published here, and the code is on GitHub, but stick around for a more gentle approach.

Building serverless functions with Cloudflare Pages
File-based routing
If you're not already familiar, Cloudflare Pages connects with your git provider (GitHub and GitLab), and automates the deployment of your static site to Cloudflare's network. Functions lets you enhance these apps by sprinkling in dynamic data. If you haven't already, you can sign up here.
In our project, let's create a new function:
export const onRequest = () => {
return new Response(new Date().toISOString());
};git commit-ing and pushing this file should trigger a build and deployment of your first Pages function. Any requests for /time will be served by this function, and all other requests will fall-back to the static assets of your project. Placing Functions files in directories works as you'd expect: ./functions/api/time.js would be available at /api/time and ./functions/some_directory/index.js would be available at /some_directory.
We also support TypeScript (./functions/time.ts would work just the same), as well as parameterized files:
-
./functions/todos/[id].jswith single square brackets will match all requests like/todos/123; -
and
./functions/todos/[[path]].jswith double square brackets, will match requests for any number of path segments (e.g./todos/123/subtasks).
We declare a PagesFunction type in the @cloudflare/workers-types library which you can use to type-check your Functions.
Dynamic data
So, returning to our image-sharing app, let's assume we already have some images uploaded, and we want to display them on the homepage. We'll need an endpoint which will return a list of these images, which the front-end can call:
export const jsonResponse = (value: any, init: ResponseInit = {}) =>
new Response(JSON.stringify(value), {
headers: { "Content-Type": "application/json", ...init.headers },
...init,
});
const generatePreviewURL = ({
previewURLBase,
imagesKey,
isPrivate,
}: {
previewURLBase: string;
imagesKey: string;
isPrivate: boolean;
}) => {
// If isPrivate, generates a signed URL for the 'preview' variant
// Else, returns the 'blurred' variant URL which never requires signed URLs
// https://developers.cloudflare.com/images/cloudflare-images/serve-images/serve-private-images-using-signed-url-tokens
return "SIGNED_URL";
};
export const onRequestGet: PagesFunction<{
IMAGES: KVNamespace;
}> = async ({ env }) => {
const { imagesKey } = (await env.IMAGES.get("setup", "json")) as Setup;
const kvImagesList = await env.IMAGES.list<ImageMetadata>({
prefix: `image:uploaded:`,
});
const images = kvImagesList.keys
.map((kvImage) => {
try {
const { id, previewURLBase, name, alt, uploaded, isPrivate } =
kvImage.metadata as ImageMetadata;
const previewURL = generatePreviewURL({
previewURLBase,
imagesKey,
isPrivate,
});
return {
id,
previewURL,
name,
alt,
uploaded,
isPrivate,
};
} catch {
return undefined;
}
})
.filter((image) => image !== undefined);
return jsonResponse({ images });
};Eagle-eyed readers will notice we're exporting onRequestGet which lets us only respond to GET requests.
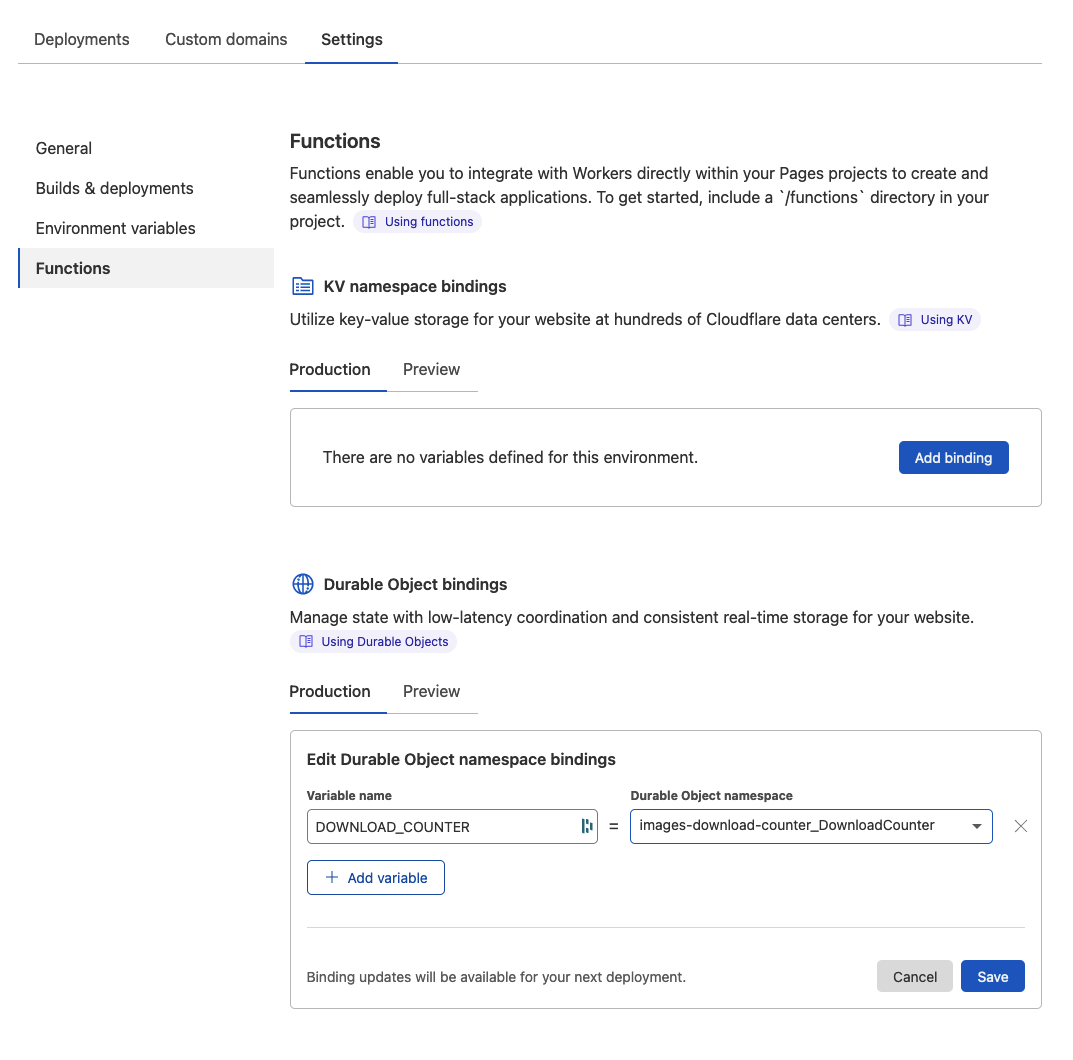
We're also using a KV namespace (accessed with env.IMAGES) to store information about images that have been uploaded. To create a binding in your Pages project, navigate to the "Settings" tab.

Interfacing with other APIs
Cloudflare Images is an inexpensive, high-performance, and featureful service for hosting and transforming images. You can create multiple variants to render your images in different ways and control access with signed URLs. We'll add a function to interface with this service's API and upload incoming files to Cloudflare Images:
export const onRequestPost: PagesFunction<{
IMAGES: KVNamespace;
}> = async ({ request, env }) => {
const { apiToken, accountId } = (await env.IMAGES.get(
"setup",
"json"
)) as Setup;
// Prepare the Cloudflare Images API request body
const formData = await request.formData();
formData.set("requireSignedURLs", "true");
const alt = formData.get("alt") as string;
formData.delete("alt");
const isPrivate = formData.get("isPrivate") === "on";
formData.delete("isPrivate");
// Upload the image to Cloudflare Images
const response = await fetch(
`https://api.cloudflare.com/client/v4/accounts/${accountId}/images/v1`,
{
method: "POST",
body: formData,
headers: {
Authorization: `Bearer ${apiToken}`,
},
}
);
// Store the image metadata in KV
const {
result: {
id,
filename: name,
uploaded,
variants: [url],
},
} = await response.json<{
result: {
id: string;
filename: string;
uploaded: string;
requireSignedURLs: boolean;
variants: string[];
};
}>();
const metadata: ImageMetadata = {
id,
previewURLBase: url.split("/").slice(0, -1).join("/"),
name,
alt,
uploaded,
isPrivate,
};
await env.IMAGES.put(
`image:uploaded:${uploaded}`,
"Values stored in metadata.",
{ metadata }
);
await env.IMAGES.put(`image:${id}`, JSON.stringify(metadata));
return jsonResponse(true);
};Persisting data
We're already using KV to store information that is read often but rarely written to. What about features that require a bit more synchronicity?
Let's add a download counter to each of our images. We can create a highres variant in Cloudflare Images, and increment the counter every time a user requests a link. This requires a bit more setup, but unlocking the power of Durable Objects in your projects is absolutely worth it.
We'll need to create and publish the Durable Object class capable of maintaining this download count:
export class DownloadCounter {
constructor(state) {
this.state = state;
// `blockConcurrencyWhile()` ensures no requests are delivered until initialization completes.
this.state.blockConcurrencyWhile(async () => {
let stored = await this.state.storage.get("value");
this.value = stored || 0;
});
}
async fetch(request) {
const url = new URL(request.url);
let currentValue = this.value;
if (url.pathname === "/increment") {
currentValue = ++this.value;
await this.state.storage.put("value", currentValue);
}
return jsonResponse(currentValue);
}
}Middleware
If you need to execute some code (such as authentication or logging) before you run your function, Pages offers easy-to-use middleware which can be applied at any level in your file-based routing. By creating a _middleware.ts file in a directory, we know to first run this file, and then execute your function when next() is called.
In our application, we want to prevent unauthorized users from uploading images (/api/admin/upload) or deleting images (/api/admin/delete). Cloudflare Access lets us apply role-based access control to all or part of our application, and you only need a single file to integrate it into our serverless functions. We create ./functions/api/admin/_middleware.ts which will apply to all incoming requests at /api/admin/*:
const validateJWT = async (jwtAssertion: string | null, aud: string) => {
// If the JWT is valid, return the JWT payload
// Else, return false
// https://developers.cloudflare.com/cloudflare-one/identity/users/validating-json
return jwtPayload;
};
const cloudflareAccessMiddleware: PagesFunction<{
IMAGES: KVNamespace;
}> = async ({ request, env, next, data }) => {
const { aud } = (await env.IMAGES.get("setup", "json")) as Setup;
const jwtPayload = await validateJWT(
request.headers.get("CF-Access-JWT-Assertion"),
aud
);
if (jwtPayload === false)
return new Response("Access denied.", { status: 403 });
// We could also use the data object to pass information between middlewares
data.user = jwtPayload.email;
return await next();
};
export const onRequest = [cloudflareAccessMiddleware];Middleware is a powerful tool at your disposal allowing you to easily protect parts of your application with Cloudflare Access, or quickly integrate with observability and error logging platforms such as Honeycomb and Sentry.
Integrating as Jamstack
The "Jam" of "Jamstack" stands for JavaScript, API and Markup. Cloudflare Pages previously provided the 'J' and 'M', and with Workers in the middle, you can truly go full-stack Jamstack.
We've built the front end of this image sharing platform with Create React App as an approachable example, but Cloudflare Pages natively integrates with an ever-growing number of frameworks (currently 23), and you can always configure your own entirely custom build command.
Your front end simply needs to make a call to the Functions we've already configured, and render out that data. We're using SWR to simplify things, but you could do this with entirely vanilla JavaScript fetch-es, if that's your preference.
export const ImageGrid = () => {
const { data, error } = useSWR<{ images: Image[] }>("/api/images");
if (error || data === undefined) {
return (
<div>
An unexpected error has occurred when fetching the list of images.
Please try again.
</div>
);
}
return (
<div>
{data.images.map((image) => (
<ImageCard image={image} key={image.id} />
))}
</div>
);
};Local development
No matter how fast it is, iterating on a project like this can be painful if you have to push up every change in order to test how it works. We've released a first-class integration with wrangler for local development of Pages projects, including full support for Functions, Workers, secrets, environment variables and KV. Durable Objects support is coming soon.
Install from npm:
npm install wrangler@betaand either serve a folder of static assets, or proxy using your existing tooling:
# Serve a directory
npx wrangler pages dev ./public
# or integrate with your other tools
npx wrangler pages dev -- npx react-scripts startGo forth, and build!
If you like puppies, we've deployed our image-sharing application here, and if you like code, that's over on GitHub. Feel free to fork and deploy it yourself! There's a five-minute setup wizard, and you'll need Cloudflare Images, Access, Workers, and Durable Objects.
We are so excited about the future of the Pages platform, and we want to hear what you're building! Show off your full-stack applications in the #what-i-built channel, or get assistance in the #pages-help channel on our Discord server.